Membuat kuis / Ujian / Ulangan Dengan Adobe Flash
Untuk kali ini kita akan belajar membuat soal ujian dengan adobe flash,
hanya dengan 7 langkah mudah dengan adobe flash cs3
soal yang kita buat dalam bentuk pilihan ganda bisa sekaligus koreksi dan mengetahui hasilnya.
buat yang baru belajar flas, tutorial ini cocok untuk menambah wawasan dan latihan.
baik kita langsung mulai membuat ia.
ini contoh dari hasil yang akan kita buat dalam tutorial ini.
hanya dengan 7 langkah mudah dengan adobe flash cs3
soal yang kita buat dalam bentuk pilihan ganda bisa sekaligus koreksi dan mengetahui hasilnya.
buat yang baru belajar flas, tutorial ini cocok untuk menambah wawasan dan latihan.
baik kita langsung mulai membuat ia.
ini contoh dari hasil yang akan kita buat dalam tutorial ini.
langkah pertama kita akan siapkan dulu soal-soal nya, bisa dalam bentuk word, pdf juga boleh, buat yang malas ngetik soal tidak usah kuatir, karena soal bisa kita download di internet.
kemudian soal yang sudah kita siapkan kita rubah menjadi gambar, bisa kita gunakan aplikasi convert atau bisa dengan manual, yaitu dengan print screen dan kita menggunakan fotoshop untuk merubahnya menjadi file gambar.
langkah kedua kita buka adobe flas kali ini penulis menggunkan adobe flash cs3.
kita buat dokumen baru, dengan ukuran dokumen demensi 600 px x 600px,
kemudian kita masukan soal yang sudah kita siapkan dengan melakukan file>import>import to library. maka gambar yang kita masukan akan tampil di library / sebelah kanan bawah layar adobe flash.
Langkah ketiga
kita akan masukan gambar soal kita kedalam layer, dengan cara klik and drag ke dalam layer, kemudian kita akan rubah menjadi movi clip, supaya soal gambar bisa muncul bergantian ketika dijalankan dengan mengklik kanan gambar pilih covert to symbol
name teksSoal, type movie clip, kemudian ok.
kemudian untuk menampilkan soal perhalaman kita klik dua kali pada symbol. maka akan muncul jendela dari scene 1 pada frame dua kita klik kanan kita pilih insert blank keyframe kemudian kita masukan gambar soal berikutnya. lakukan hal yang sama pada frame berikutnya untuk gambar soal yang lain tergantung berapa banyak halaman.
kemudian klik kanan pada frame satu pilih Action, kita ketikan scrip stop ().
langkah keempat
kita akan menyiapkan lembar kerja atau tempat memili jawaban, untuk itu yang perlu kita siapkan adalah tombol jawaban dan silang.
kita buat lingkaran kecil kemudian kita convert to symbol kita pilih movie clip, kemudian kita beri name tomboljawban, setelah itu kita klik dua kali kita masuk lagi ke jendela scene 1, untuk membuat tombol berbeda pada saat di pilih atau tidak dipilih.
pada frame satu kita biarkan tanpa warna dan di frame dua kita kasih warna biru, agar ketika di pilih maka tombol akan berwarna biru.
pada frame satu kita klik kanan kita pilih action kemudian kita ketikan scrip stop () . langkah dalam membuat tombol sama dengan langkah membuat teksSoal.
untuk simbol silang kita buat dengan pen tool kemudian kita convert to simbol dengan tipe movie clip.
Langkah kelima
kita akan membuat button / tombol tombol
buat kotak dan text soal berikutnya, soal sebelumnya, reset dan koreksi, ke empat tombol ini langkah pembuatannya sama hanya nama button / tombolnya saja yang berbeda-beda, saya akan meberikan contoh salah satu tombol soal sebelumnya.
kita buat kotak dan text, kemudian kita blog dan kita convert to simbol, kita pilih button dengan name backBtn.
laukan hal yang sama pada semua tombol, dengan nama nextBtn, koreksiBtn dan resetBtn.
jika nama kita rubah maka nanti pada scrip juga harus menyesuaikan.
Langkah keenam
kita letakan simbol-simbol yang sudah kita buat dengan menyesuaikan tampilan, kita buat selayaknya lembar jawaban, tombol kembali dan lanjut serta tombol koreksi dan reset seta hasil penilaian pada layer, cukup hanya dengan satu layer kita bisa membuat ujian/ kuis / ulangan dalam bentuk animsi falsh.
Langkah ketujuh
dalam hal ini adalah penulisan skrip or sintak program
kita klik kanan frame satu pada layer 1 kemudian pilih action.
untuk ada yang masih pemula tidak usah kuatir cukup kamu copy paste skrip dibawah ini dan lengkap dengan keterangannya, sehingga kamu mudah untuk memodifikasinya.
stop()
//untuk mengetahui jumlah jawaban benar
benar=0
//untuk mengetahui jumlah jawaban salah
salah=0
//untuk menghitung skor akhir
nilai=0
//jumlah semua soal yang ada
jumlahSoal=10
//array untuk menampung kunci jawaban sebenarnya
jawabanSebenarnya =["-","C","D","A","C","D","A","C","D","A","C","D","A","C","D","A"]
//array untuk menampung jawaban yang dipilih pemain
jawabanPemain=["-","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab"]
//setiap tombolJawaban yang ditekan pada sebuah baris,
//buat ketiga tombolJawaban lainya menjadi berwarna putih (frame 1 pada movie clip tombolJawaban)
//sedangkan yang ditekan diubah menjadi warna biru (frame 2 pada movie clip tombolJawaban) dan tampung jawaban yang dipilih
for(i=1;i<=jumlahSoal;i++){
_root["silang"+i]._alpha=0
_root["tombol"+i+"a"].id=i
_root["tombol"+i+"b"].id=i
_root["tombol"+i+"c"].id=i
_root["tombol"+i+"d"].id=i
_root["tombol"+i+"a"].onRelease=function(){
jawabanPemain[this.id]="A"
this.gotoAndStop(2)
_root["tombol"+this.id+"b"].gotoAndStop(1)
_root["tombol"+this.id+"c"].gotoAndStop(1)
_root["tombol"+this.id+"d"].gotoAndStop(1)
}
_root["tombol"+i+"b"].onRelease=function(){
jawabanPemain[this.id]="B"
this.gotoAndStop(2)
_root["tombol"+this.id+"a"].gotoAndStop(1)
_root["tombol"+this.id+"c"].gotoAndStop(1)
_root["tombol"+this.id+"d"].gotoAndStop(1)
}
_root["tombol"+i+"c"].onRelease=function(){
jawabanPemain[this.id]="C"
this.gotoAndStop(2)
_root["tombol"+this.id+"a"].gotoAndStop(1)
_root["tombol"+this.id+"b"].gotoAndStop(1)
_root["tombol"+this.id+"d"].gotoAndStop(1)
}
_root["tombol"+i+"d"].onRelease=function(){
jawabanPemain[this.id]="D"
this.gotoAndStop(2)
_root["tombol"+this.id+"a"].gotoAndStop(1)
_root["tombol"+this.id+"b"].gotoAndStop(1)
_root["tombol"+this.id+"c"].gotoAndStop(1)
}
}
//jika tombol koreksi ditekan
koreksiBtn.onRelease=function(){
for(i=1;i<=jumlahSoal;i++){
//cocokan jawaban pemain dengan kunci jawaban sebenarnya,
//jika sesuai maka nilai benar ditambah 1
//jika tidak sama maka nilai salah ditambah 1
if(jawabanPemain[i]==jawabanSebenarnya[i]){
benar++
}else{
salah++
_root["silang"+i]._alpha=100
}
//buat seluruh tombol jawaban menjadi tidak bisa ditekan
_root["tombol"+i+"a"].enabled=false
_root["tombol"+i+"b"].enabled=false
_root["tombol"+i+"c"].enabled=false
_root["tombol"+i+"d"].enabled=false
}
//jika seluruh jawaban sudah dicek
if(benar+salah==jumlahSoal){
//maka tentukan nilai akhir
//disini kami menghitung nilai akhirnya sbb : jumlah benar dikali 2 kemudian hasilnya dibagi 3 setelah itu nilainya dibulatkan
//misal jika benar semua maka 15*2/3 maka nilai akhirnya 10
//contoh lain jika hanya menjawab benar 8 maka pernghitunganya 8*2/3 = 5.3333 dibulatkan menjadi 5
nilai= Math.round(benar*10)
}
//buat tombol koreksi menjadi tidak bisa ditekan
this.enabled=false
//buat tombol koreksi menjadi lebih transparan
this._alpha=50
}
//jika tombol reset ditekan
resetBtn.onRelease=function(){
for(i=1;i<=jumlahSoal;i++){
//buat seluruh tombol jawaban menjadi berwarna putih (frame 1 pada movie clip tombolJawaban)
_root["tombol"+i+"a"].gotoAndStop(1)
_root["tombol"+i+"b"].gotoAndStop(1)
_root["tombol"+i+"c"].gotoAndStop(1)
_root["tombol"+i+"d"].gotoAndStop(1)
//buat seluruh tombol jawaban bisa ditekan lagi
_root["tombol"+i+"a"].enabled=true
_root["tombol"+i+"b"].enabled=true
_root["tombol"+i+"c"].enabled=true
_root["tombol"+i+"d"].enabled=true
_root["silang"+i]._alpha=0
//kosongkan nilai dari variable benar, salah, dan nilai
benar=0
salah=0
nilai=0
//hapus seluruh jawaban pemain
jawabanPemain=["-","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab","belum dijawab"]
//buat tombol koreksi dapat ditekan
koreksiBtn.enabled=true
//buat tombol koreksi menjadi tidak transparan
koreksiBtn._alpha=100
}
}
//jika tombol nextBtn ditekan
nextBtn.onRelease=function(){
//mainkan frame selanjutnya yang terdapat di movie clip teksSoal
teksSoal.nextFrame()
}
backBtn.onRelease=function(){
//mainkan frame sebelumnya yang terdapat di movie clip teksSoal
teksSoal.prevFrame()
}
demikian tutorial pembuatan kuis / ujian / ulangan dengan menggunakan adobe flash cs3, mudah-mudahan bisa bermanfaat.
Membuat media pembelajaran dengan inport video di macromedia falsh
ass..
kita lanjutkan materi kita tentang macromedia flash, kali ini kita akan membuat media pembelajaran dengan flash tapi didalamnya kita menggunakan inport video. sehingga video yang ditampilkan didalam media pembelajaran menjadi lebih jelas dan terperinci.
langsung saja kita mulai.
pertama siapkan dulu video yang akan kita masukan kedalam flash, bisa teman-teman download dari yoautube tentu sesaui pelajarannya masing".
kemudian buka macromedia flash nya, pilih flash documen. kita ganti layer1 dengan nama background
kemudian kita akan import video yang suadah kita siapkan kedalam background kita, dengan cara pilih file > import > import video...
setelah kita masukan video, kita atur letaknya pada layer background kita, disini kita leyakkan disebelah kiri dari layer.
untuk menampilkan deskripsi dari video bisa kita lakukan langkah ini, klik window > components atau crtl + F7. maka akan muncul jendela components, pilih user interface > pilih text area kemudian tarik kedalam layer.
atur pada propertis seperti gambar dibawah ini
selanjutnya kita akan menambahkan skrip pada video, tujuannya adalah ketika video berjalan secara otomatis keterangan/deskripsi akan keluar pada text area.
langkah nya dengan klik video kemudian kita pilih action maka akan muncul jendela action, kemudian ketikkan scrip dibawah ini
penejelasan scrip, bila video dijalankan maka dari durasi 0 s/d 17 detik akan menampilkan deskripsi pada ""; isikan deskripsi seperti contoh :
on (playheadUpdate) {
if ((playheadTime>=0) and (playheadTime<=17)) {
_root.deskripsi.text = 'Setelah sel membelah, embrio menyusuri tuba fallopi. \n\n'
+'Sekitar 1 minggu setelah konsepsi, embrio mencapai uterus yang memang dipersiapkan untuk menerima embrio.';
} else if ((playheadTime>=18) and (playheadTime<=37)) {
potongan scrip diatas yang bercetak tebal akan ditampilkan ketika video dijalankan, isi deskripsi dan durasi waktu bisa disesuaikan dengan video yang anda masukan.
Selanjutnya kita tambahkan layer baru dengan nama action scrip , kemudian klik kanan kita pilih action dan kita ketikan script
Stop ();
kita coba jalankan dengan perintah crtl + enter
sekian. mudah-mudahan bermanfaaat.
untuk file .fla nya bisa di download disini.
Membuat media pembelajaran dengan Macromedia flash
Baik posting
kali ini saya akan membagikan membuat media pembelajaran dengan
menggunakan flash, ada banyak software untuk membuat media pembelajaran,
seperti Ms.Power point. Tapi kita bisa buat dengan flash agar media
pembelajrannya bisa lebih interaktif. Langsung aja deh kita mulai.
Buka aplikasi macromedia flash yang
teman-teman punya, boleh versi apa aja.
Kita pilih flash documen
Kita atur documen kita dengan size 800 x 400
pixel, dengan background berwarna hitam pada propertis.
Selanjutnya kita akan masukan gambar dengan cara, file
> import > import to library...
kemudian kita pilih gambar yang kita sudah
siapkan klik open.
Gambar akan muncul disebelah kanan dari layar
pada jendela library, tarik gambar kedalam layer yang kita sudah siapkan.
Atur gambar pada
propertis dengan ukuran width 350 height 250 dengan x 25 dan y 80.
Setelah itu kita
masukan text dengan meklik tools text tool, kemudian pada propertis pilih
static text dengan text color berwarna putih, untuk font dan font size atur
sesuai keinginan.
Selanjutnya kita
kasih nama dulu pada layer yang kita buat ini dengan nama background, dengan
klik dua kali pada layer 1.
Selanjutnya kita akan
membuat tombol navigasi, tapi sebelum itu kita buat layer baru dengan cara klik
kanan layer, pilih insert layer dan diberi nama tombol.
Selanjutnya pada
layer tombol kita akan membuat tombol navigasi yang sudah ada pada flash
Dengan cara klik
windows > comman libaries > buttons
Pada jendela libray
buttons kita pilih playback rounded > kemudian tarik gambar rounded green
back dan rounded green foward ke dalam layer.
Pada propertis kita kasih nama button dengan bt_prev
dan bt_next.
Selanjutnya kita
tambahkan layer baru dengan nama action scrip , kemudian klik kanan kita pilih
action dan kita ketikan script
Stop ();
Lakukan hal yang sama pada frame berikutnya dengan
memilih insert blank keyframe, dan ketikan scrip stop(); pada berapa frame yang digunakan .
Kemudian pada layer
background pada frame kedua klik kanan pilih insert keyframe kemudian ganti isi
layer dua dengan materi selanjutnya.
Lakukan langkah ini
sampai dengan semua materi , kemudian lakukan pengetesan dengan menekan tombol
crtl + enter.
file .fla nya download disini
materi lanjutan kilk disini
Hasil Tugas
Pamflate yang diterima
Eli Dwi royanti
Fadilah Melani
Reni Retno
dini septiani
atik nursakinah
Aulia rani
dewi sakinah
diah nurulita
hesti oktaviani
Yang belum tampil maka masih diberi waktu paling lambat sampai dengan hari senin tanggal 9 November 2015 pukul 10.00 wib ke alamat email. kiayjoni@gmail.com beserta tutorial pembuatannya dalam bentuk MS.Word.
Membuat Sertifikat dengan coreldraw
Membuat
Sertifikat atau Piagam Penghargaan
Dengan
4 langkah mudah
Ass. Baik lah kali ini saya akan memberikan tutorial membuat
sertifikat atau piagam, untuk itu langsung aja ia, ada beberapa langkah tapi
sebulum itu siapkan dulu program coreldraw nya bisa pakai versi apa aja, untuk
kali ini saya gunaain versi coreldraw x4.
Ini sertifikat yang mau kita buat
Langkah pertama
Buka coreldraw kemudian pilih new blank documen, pada
property bar kita tentukan jenis kertas yang akan kita gunakan, kali ini saya
menggunakan A4, landscape or mendatar.
Langkah Kedua
Siapkan gambar , nah sobat bisa download di google aja, bisa
disesuaikan dengan sertifikat atau piagam yang mau di buat.
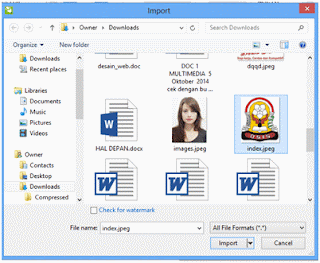
Masukan gambar dengan memilih menu file, import atau crtl
+i, nah kita dihadapkan jendela import gambar seperti dibawah ini, pilih saja
gambar yang sudah disiapkan, kemudian klik import.
Membuat text /tulisan pada sertifikat or piagam, kita
gunakan toolbox , pilih text tool kemudian tentukan font yang diinginkan dan ketikan
text or tulisan yang sesuai dengan sertifikat yang ingin kita buat.
Untuk font yang lebih banyak fariasi bisa sahabat download
di google , supaya sertifikatnya keren.
Langkah keempat
Langkah terakhir ini kita membuat tambahan fariasi pada sertifikat
kita supaya terlihat lebih menarik dan bagus. Kita bisa gunakan toolbox, pilih
Rectangle Tool or F6
Kemudian kita buat di page seperti gambar dibawah ini
Kemudian pilih text tool pada toolbox , kita buat tulisan
MOS , karena dalam hal ini saya akan membuat sertifikat mos, dan letakan
tulisan didalm kotak yang sudah kita buat tadi.
Untuk menggabungkan kotak dengan tulisan, kita blog kotak
dan tulisan kemudian pilih pada proprty bar
trim sesuai gambar di bawah ini
Maka tulisan akan bergabung dengan kotak, Hapus tulisan Mos
yang asli
Nah begitulah langkah-langkah membuat sertifikat atau
piagam, ini hasinya
Klo mau bentuk file .cdr dan tutorialnya nya silahkan download di sini